6.12.1 widgetBarSeries as Reading widget
First of all, an existing widget must be identified in the dashboard, of which the id <TARGET_WIDGET_NAME> must be noted. In this example the target is a WidgetSingleContent.
The JS function to be inserted in the appropriate CK Editor box (in more options) of another widget of the same dashboard, in order to pilot the <TARGET_WIDGET_NAME> widgetBarSeries is of the following type:
function execute() {
$('body').trigger({
type: " showBarSeriesFromExternalContent_<TARGET_WIDGET_NAME>",
eventGenerator: $(this),
targetWidget: "<TARGET_WIDGET_NAME>",
passedData: [{"metricId":"https://servicemap.disit.org/WebAppGrafo/api/v1/?serviceUri=http://www.disit.org/km4city/resource/iot/orionUNIFI/DISIT/M...","metricHighLevelType":"Sensor","metricName":"DISIT:orionUNIFI:METRO759","metricType":"averageSpeed"},{"metricId":"https://servicemap.disit.org/WebAppGrafo/api/v1/?serviceUri=http://www.disit.org/km4city/resource/iot/orionUNIFI/DISIT/M...","metricHighLevelType":"Sensor","metricName":"DISIT:orionUNIFI:METRO759","metricType":"avgTime"},{"metricId":"https://servicemap.disit.org/WebAppGrafo/api/v1/?serviceUri=http://www.disit.org/km4city/resource/iot/orionUNIFI/DISIT/M...","metricHighLevelType":"Sensor","metricName":"DISIT:orionUNIFI:METRO759","metricType":"vehicleFlow"}]
});
}
6.12.2 widgetBarSeries as Writing widget: Click on Legend item on WidgetBarSeries
When clicking on an element of the widgetBarSeries legend, the execute function is executed inside the ckeditor which is passed a JSON object called param in which there are the type of event (in this case "legendItemClick"), all the elements present inside the widget in the layers field with inside even if they are visible or not (corresponding to whether or not they are selected in the legend) and finally all the metrics present.
Below is an example of how to send the sensors visible in the legend of the command widget to a Radar Series when clicking on an element of it:
function execute(){
var e = JSON.parse(param);
if(e.event == "legendItemClick"){
var date = [];
let name, h = 0;
for (var l in e.layers) {
if(e.layers[l].visible == true){
name = e.layers[l].name.slice(17,e.layers[l].name.length);
for(var m in e.metrics){
date[h] = {};
data[h].metricId = "https://servicemap.disit.org/WebAppGrafo/api/v1/?serviceUri=http://www.disit.org/km4city/resource/iot/orionUNIFI/DISIT/"+name ;
data[h].metricHighLevelType = "Sensor";
data[h].metricName = e.layers[l].name;
data[h].metricType = e.metrics[m];
h++;
}
}
}
$('body').trigger({
type: "showRadarSeriesFromExternalContent_w_AggregationSeries_1_widgetRadarSeries49",
eventGenerator: $(this),
targetWidget: "w_AggregationSeries_1_widgetRadarSeries49",
passedData: date
});
}
}
5.12.3 widgetBarSeries as Writing widget: Click on Bar
When clicking on a bar of the widgetBarSeries, a JSON object called param is passed to the execute() function set in the CK Editor, in which there are the type of event (in this case "click") and all the elements present inside the widget in the layers field.
The properties of the sensors passed have to be adapted to prepare data in the suitable format to be read by the target widget, in order to retrieve and display them. Therefore, it is necessary to build a JSON with proper data format.
The following example shows how to send the information to a multi-series widget (widgetCurvedLineSeries) related to a selected Entiy/Device metric which has been clicked on the Bar chart:
function execute() {
var e = JSON.parse(param);
if (e.event == "click") {
let serviceUri = "http://www.disit.org/km4city/resource/iot/orionUNIFI/DISIT/" + e.value.metricName.slice(17, e.value.metricName.length);
let smField = e.value.metricType;
var data = [];
data[0] = {};
data[0].metricId = "http://servicemap.disit.org/WebAppGrafo/api/v1/?serviceUri=http://www.disit.org/km4city/resource/iot/orionUNIFI/DISIT/" + e.value.metricName.slice(17, e.value.metricName.length) + "&format=json";
data[0].metricHighLevelType = "Sensor";
data[0].metricName = "DISIT:orionUNIFI:" + e.value.metricName.slice(17, e.value.metricName.length);
data[0].smField = e.value.metricType;
data[0].serviceUri = serviceUri;
console.log(data);
$('body').trigger({
type: "showCurvedLinesFromExternalContent_w_AggregationSeries_3721_widgetCurvedLineSeries35563",
eventGenerator: $(this),
targetWidget: "w_AggregationSeries_3721_widgetCurvedLineSeries35563",
range: "7/DAY",
color1: "#9b93ed",
color2: "#231d5c",
widgetTitle: "Occupied Parking Lots (Alberti Car Park) from Impulse Button",
field: data.smField,
passedData: data
});
}
}
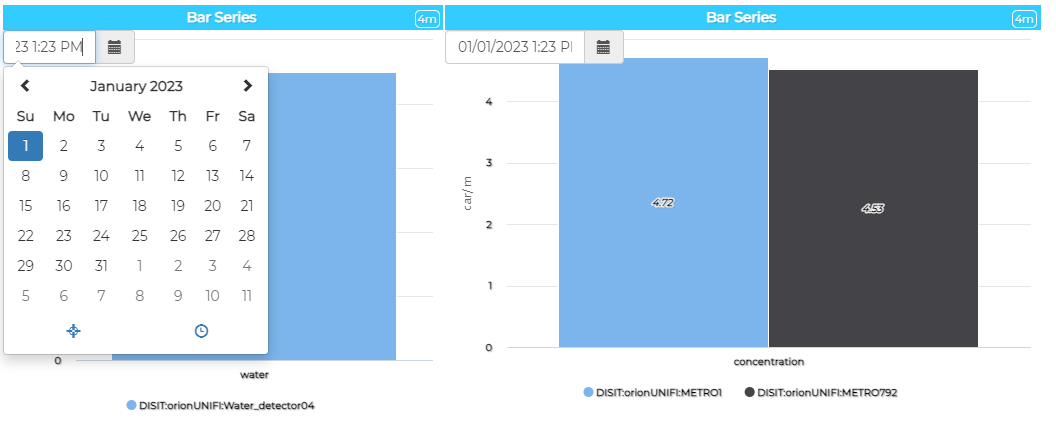
5.12.4 widgetBarSeries Time Selection
Widget BarSeries also allows you to send a date and time parameter as input to another widget to insert in the calendar. In this way it is possible to synchronize more than one widget at the same moment in time.
For example, if in a dashboard there are two BarSeries widgets with different data and I want them to always show data relating to the same moment in time, I can activate this feature so that when I use the calendar in one of the two, the other is also changed.
This feature is activated when you edit the calendar. The following parameters must be set in the execute() function of the widget writer:
event: "set_time"
It is an important parameter because it is used to activate the synchronization function. It doesn't work without it.
datetime: param
This parameter must receive the date of the datetime automatically from the selection of the Calendar.
passedData: []
Usually when writing the BarSeries widget it is possible to send a list of elements to the target widget, in the case of the selectionTime this parameter can be represented as an empty array. However, it must be present for the feature to work properly.

Example:
function execute() {
$('body').trigger({
type: "showBarSeriesFromExternalContent_w_AggregationSeries_3865_widgetBarSeries37138",
targetWidget: "w_AggregationSeries_3865_widgetBarSeries37138",
widgetTitle: "Example Bar Series",
event: "set_time",
datetime: param,
passedData: []
});
}