6.6 widgetDeviceTable
First of all, an existing widgetDeviceTable must be identified in the dashboard, of which the id <TARGET_WIDGET_NAME> must be noted.
The JS function to be inserted in the appropriate CK Editor box (in more options) of another widget of the same dashboard, in order to pilot the <TARGET_WIDGET_NAME> widgetDeviceTable is of the following type:
function execute() {
$('body').trigger({
type: "showDeviceTableFromExternalContent_<TARGET_WIDGET_NAME>",
eventGenerator: $(this),
targetWidget: "<TARGET_WIDGET_NAME>",
passedData: {ordering:"vehicleFlow",query:"https://www.snap4city.org/superservicemap/api/v1/iot-search/?selection=42.014990;10.217347;43.7768;11.2515&model=metrotr...",actions:["pin"], columnsToShow:["dateObserved","vehicleFlow"]}
});
}
The passedData field must be of the type described in https://www.snap4city.org/drupal/node/809.
{
ordering: <ORDER_BY_COLUMN_NAME>,
query: <QUERY_SUPERSERVICEMAP>,
actions:[<ARRAY_OF_ICONS_FOR_ACTION_COLUMN],
columnsToShow: [<ARRAY_OF_TABLE_COLUMN_TO_SHOW>]
}
Example
{
ordering: "dateObserved",
query: "https://www.snap4city.org/superservicemap/api/v1/iot-search/?selection=42.014990;10.217347;43.7768;11.2515&model=IBE Air Quality",
actions: ["pin","https://upload.wikimedia.org/wikipedia/commons/thumb/6/6d/Windows_Settings_app_icon.png/1024px-Windows_Settings_app_icon..."]*,
columnsToShow: ["dateObserved", "airHumidity", "PM10"]
}
*"Pin" is a keyword for displaying a pin icon, to insert icons of other types it is necessary to insert the url of an icon, in this case the icon of a gear present at the url
https://upload.wikimedia.org/wikipedia/commons/thumb/6/6d/Windows_Settings_app_icon.png/1024px-Windows_Settings_app_icon.png

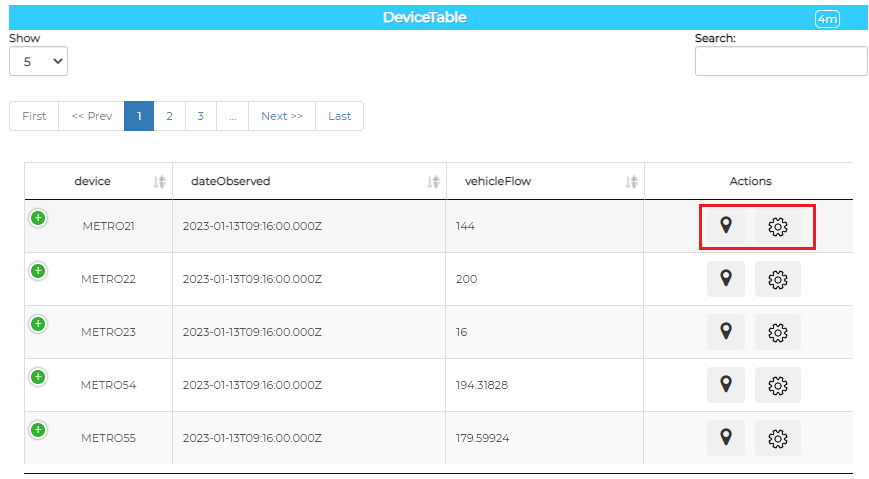
Figure: widgetDeviceTable example