This page is for Developers. PLEASE NOTE THAT Snap4City presents two main graphic modalities:
- development environment modality, the one in which you are now, getting information and presenting the menu on the left. It can be available in NEW and LEGACY Styles
- application Themes modality.
- Each graphics Theme can be associated with each Dashboard/views, and is a modality tipically provided for your final users (operators, consumers, city users). Each Theme can have a different layout in terms of header, position of the menu, CSS style, color, etc.
- The compostion of the view, the presence or not of the logos of your customer is performed via Dashboard Builder.
- You can produce the application dashboards / views to permit the easily passage from one view to another, you can parametrize the passage
- You can create a Dashboard/view with full custom graphic layout including images in bachground, animation, splash pages, video, and interactive button or custom menu direcly in the Dashboard builder tool.
- You customers / final users do not need to access at the development environment.
- THIS PAGE provides a summary about how it is possible to develop a new THEME for your apllications. Snap4City provides a number of THEMES already produced and accessible on each installation, they are provided in souce code so that you can start customization from them.
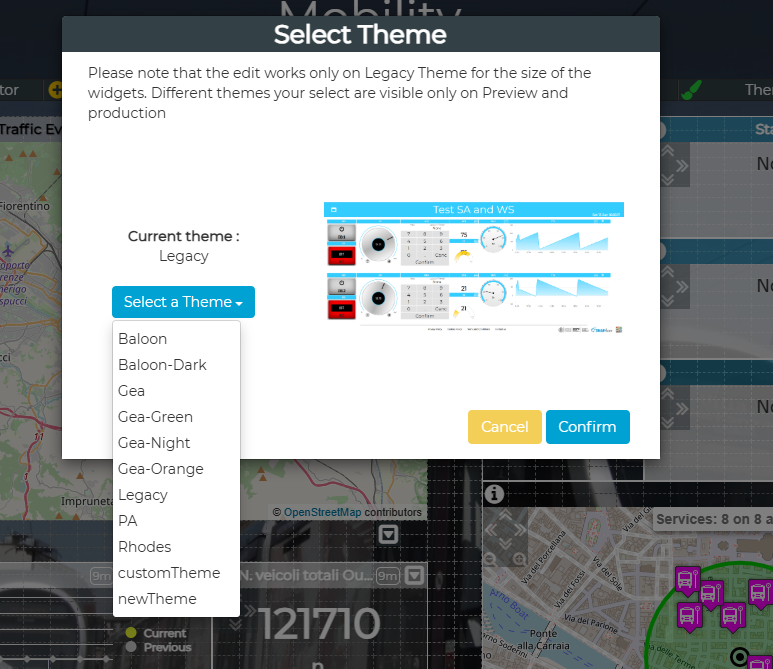
- In each dashboard ad view you can assign the Theme from the EDITING page page of the dashboards as represented in the figure, just selecting the theme, you can select and test all of them just clicking and passing in view from the main list of dashboard of from the preview:
- Each graphics Theme can be associated with each Dashboard/views, and is a modality tipically provided for your final users (operators, consumers, city users). Each Theme can have a different layout in terms of header, position of the menu, CSS style, color, etc.

Dashboards' Themes Development Reference Guide Snap4City Dashboard/View Front-end
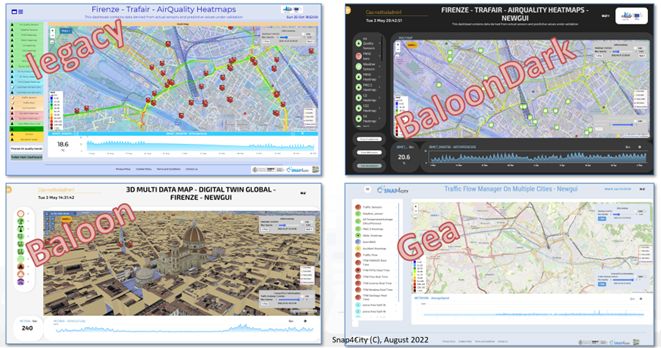
Dashboards may be presented with custom rendering styles/themes. Presently 8 different styles are made accessible with a manual for their production and customization


This document is meant to be a startup reference for the Snap4City Dashboard Theme development.
“Theme” definition
A Theme is an apllicable model that changes the dashboard front-end aspect only (view). The user can change the Theme as needed in the back-end (edit)
A Theme consists in:
- a group of Cascading Style Sheet (CSS) files defining the visual aspect of the dashboard and the widgets (colors, fonts, borders, sizes, behaviors etc.);
- a PHP file defining the main HTML structure of the Theme (header position, menu, footer etc.) and all the logic interactions needed for its functionalities.
A Theme is considered a modular element in addictio to the main Snap4City core and doesn’t change the original structure (legacy ).
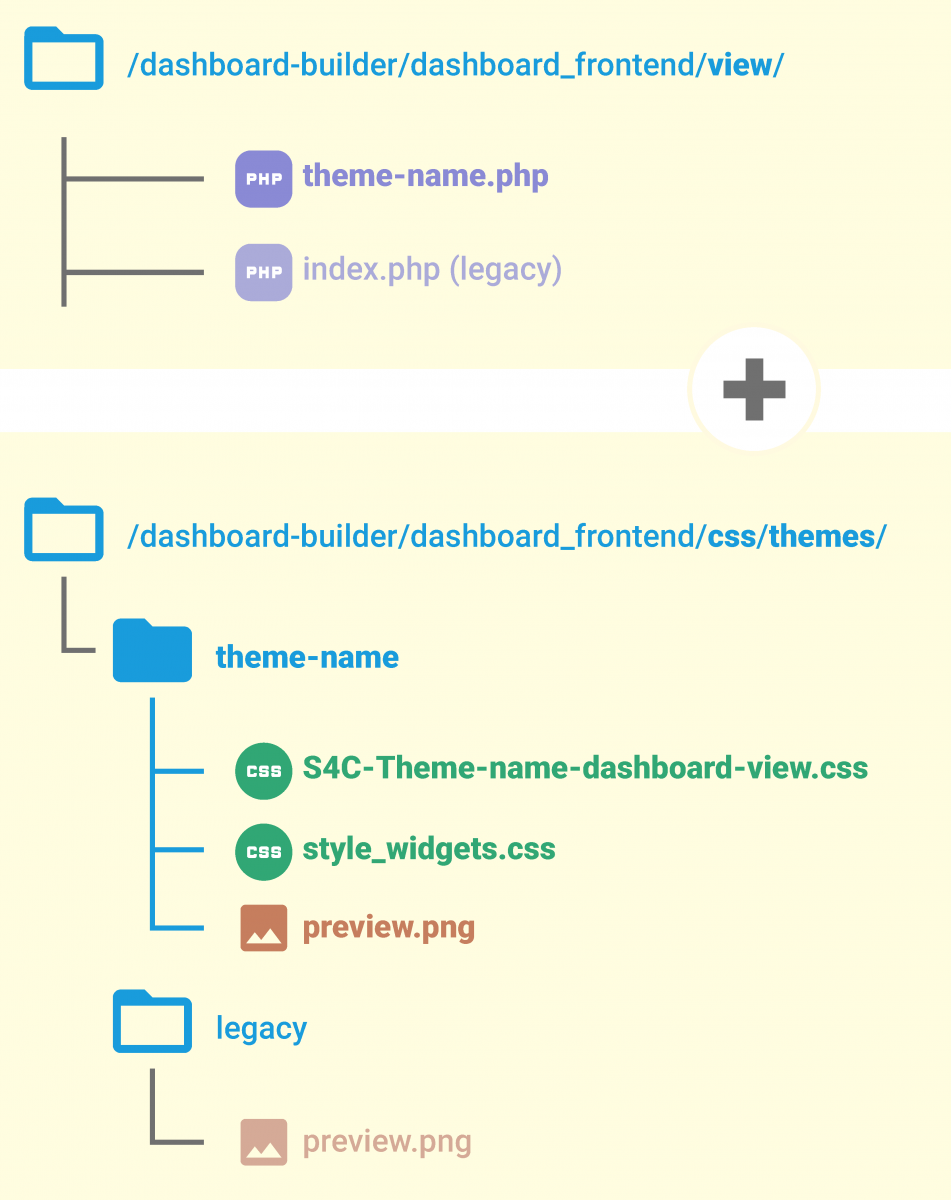
“Theme” anatomy Folders and file structure

“Theme” anatomy File index and description
- Folder: dashboard-builder/dashboard_frontend/view/
- Filename: theme-name.php
This file contains the logic rules needed to make the dashboard front-end work. It controls the main containers’s position and behavior (header, menu, widgets container, footer…).
The HTML structure can be customized for every Theme using this file. It’s possible to change, for example, the header aspect or the main menu position and behavior etc.
The main links to the Theme’s required CSS files path are declared here. Eg
<!— Custom CSS —>
<link href=“../css/themes/theme-name/S4C-theme-name-dashboard-view.css?v=<?php echo time();?>” rel=“stylesheet” />
<link href=“../css/themes/theme-name/style_widgets.css?v=<?php echo time();?>” rel=“stylesheet” />
NOTE: the theme-name should be consistent to his own folder’s name.
- Folder: /dashboard-builder/dashboard_frontend/view/theme-name/
- Filename: S4C-Theme-name-dashboard-view.css
This file is the core style sheet that set up the dashboard aspect.
It contains all the general style information and rules for the main containers defined in theme-name.php.
It’s crucial for this file to features the following basic style info:
- fonts (family, variations, weight)
- color palette variables
- scrollbars aspect
- basic widgets styles (corners, shadow etc)
Here is defined the Theme’s “look and feel”.

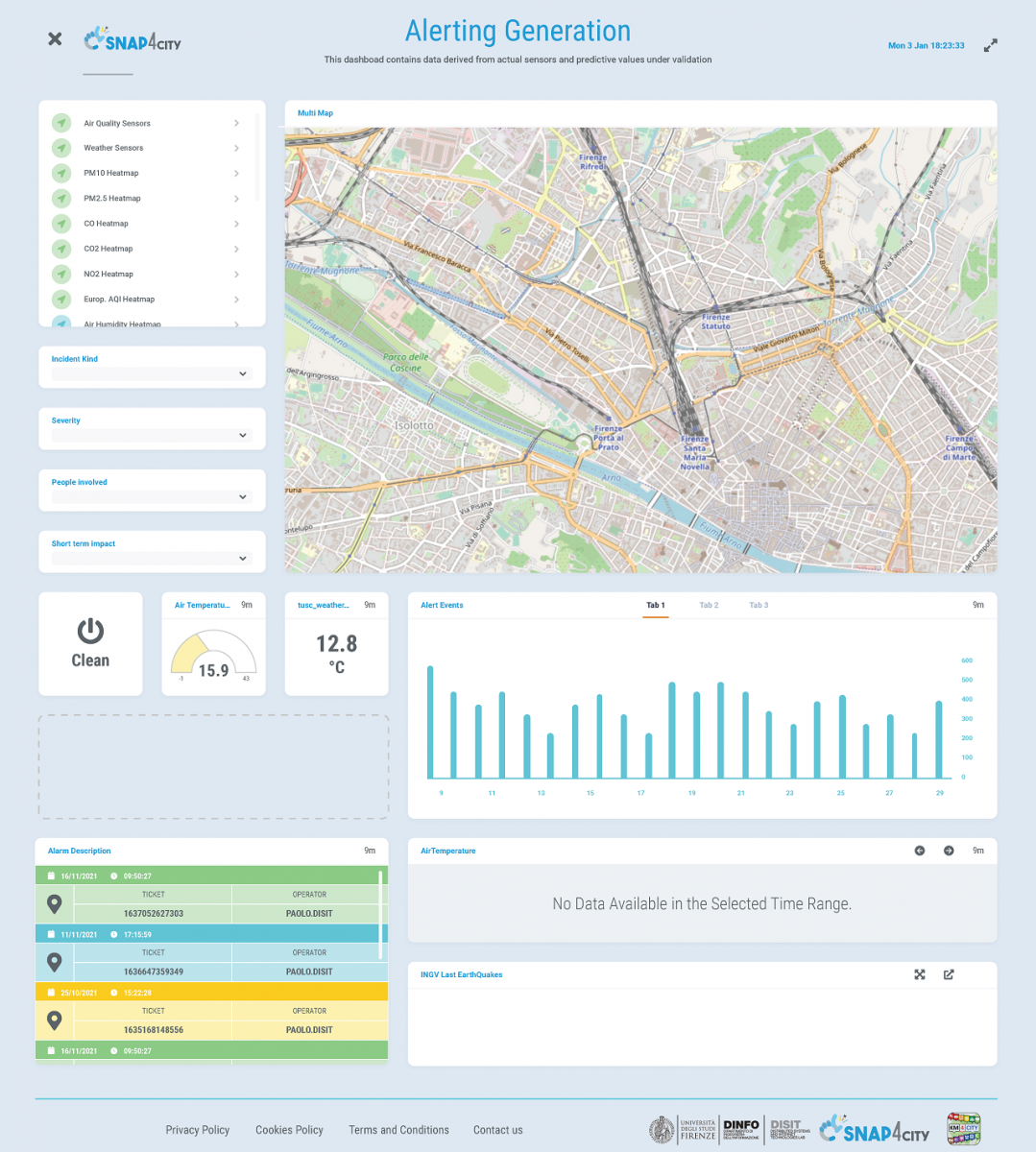
Visual example of S4C-Theme-name-dashboard-view.css outcome

Visual example of S4C-Theme-name-dashboard-view.css outcome
“Theme” anatomy File index and description
- Folder: /dashboard-builder/dashboard_frontend/view/theme-name/
- Filename: style_widgets.css
This file controls the aspects of the widgets contet.
Every widget is customized via this cascading style sheet to reflect the Theme’s “”Look and Feel.
NOTE: every new widget created must be styled in here.
- Filename: preview.png
An image file required in dashboard administration (edit) in the “Select Theme” tab.
The user can preview the aspect of the Theme while choosing through the available ones.
NOTE: this file is required also for the Legacy theme and should not be missed.

The “Select Theme” modal window featuring the preview.png on the right
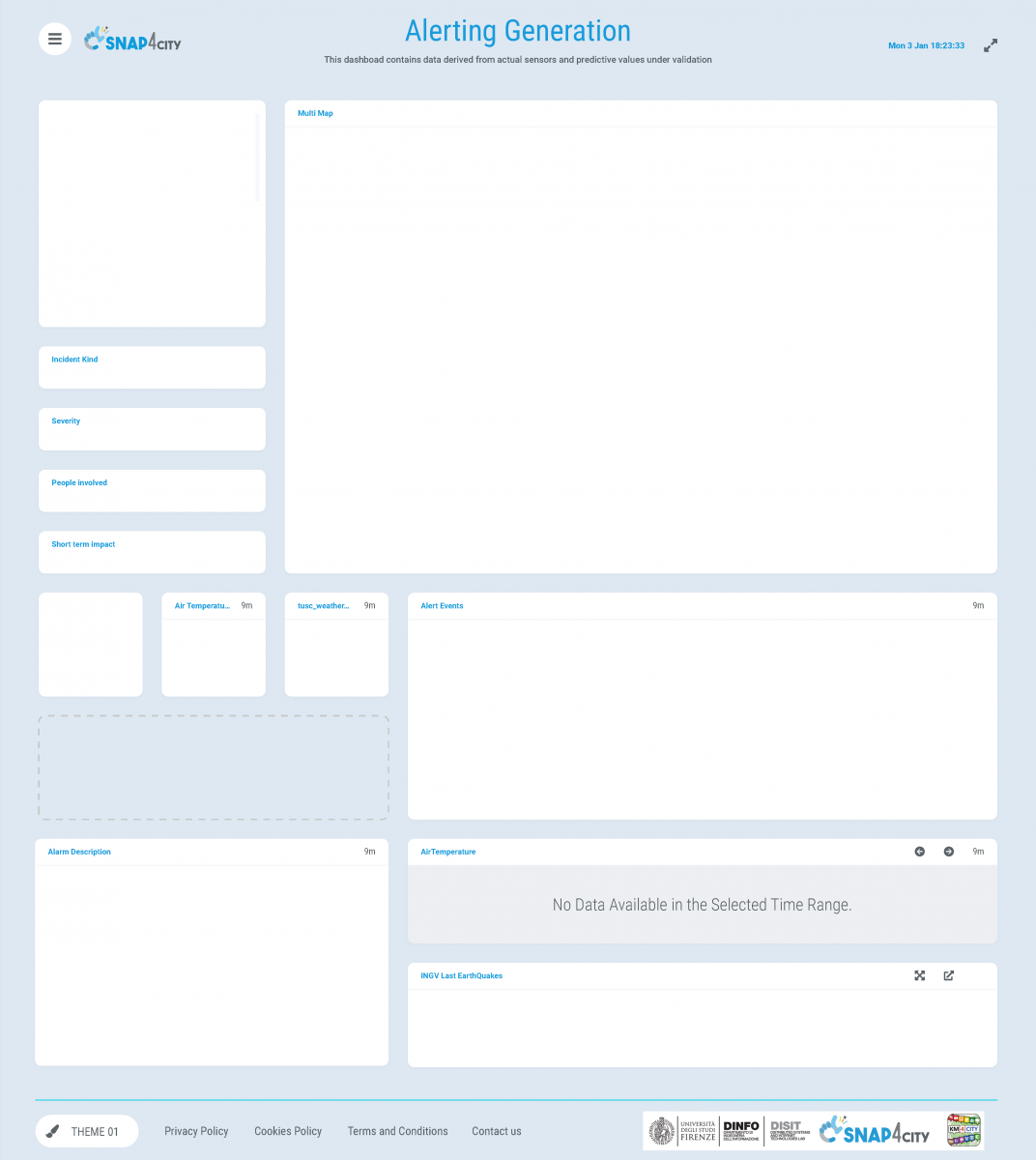
 Visual example of style_widgets.css outcome
Visual example of style_widgets.css outcome